Torrents Stats
- Partagées
- 145.6 Go
- Téléchargées
- 520 Mo
- Ratio
- 286
- Messages
- 830
- J'aime
- 996
- Trophées
- 1 404
- Inscrit
- 22 Décembre 2015
Yo tout le monde, je vous fait là un petit tutoriel pour les éditions de groupe, pour les couleurs et effets sur pseudo 
Pour commencer rendez vous dans votre panel admin sous > Groupes & permissions > Groupes d'utilisateurs

Cliquez sur n'importe quel groupe ou créez en un nouveau, vous pourrez voir ceci :

Ici pas besoin de class / id CSS vous pouvez entrez directement votre code CSS pour qu'il s'applique aux noms des utilisateurs du groupe, exemple :
J'ajoute ceci au code :
Pour les moins à l'aise avec ce code, nous avons en gros un texte noir, en gras, avec une "ombre de texte" orange, et enfin une image de fond (il suffit de mettre l'URL de celle-ci à la pace de "'xxx/xxx.xxx/gif") :

On peut également le faire via l'extra.css :
En insérant :
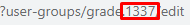
Pour choisir quel groupe vous éditez il faut utilisé l'id de celui-ci, on le retrouve dans l'URL de la page d'édition de ce même groupe :

On a ici "1337", donc dans le code on met : .username .username--style1337 { code }
Tout ça c'était pour les effets, couleurs / images de fond
Comment ajouté des icônes avant le pseudo en fonction du groupe ?
Dans l'extra.css :
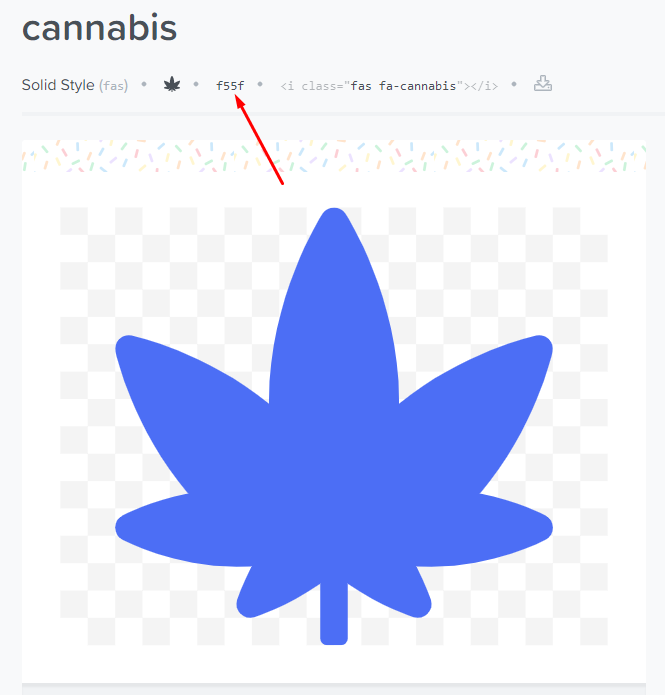
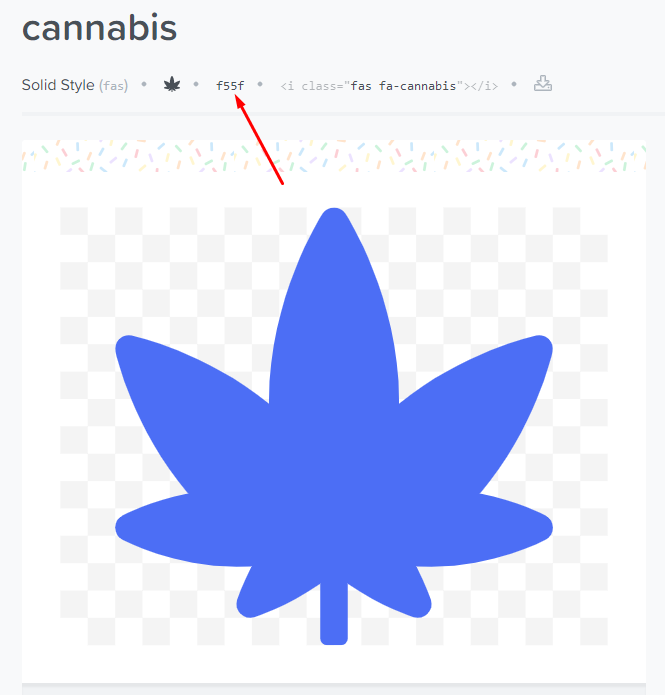
On choisi l'icone avec : content: "\xxxx"
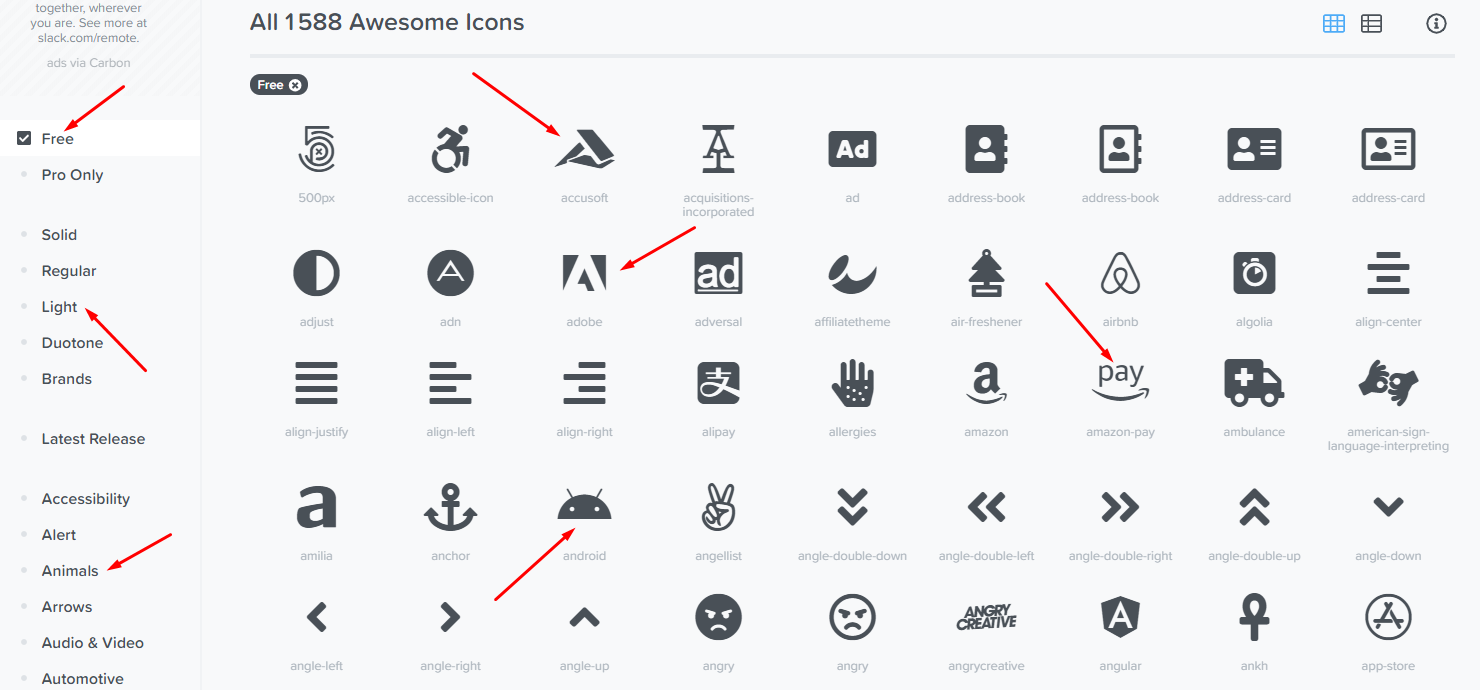
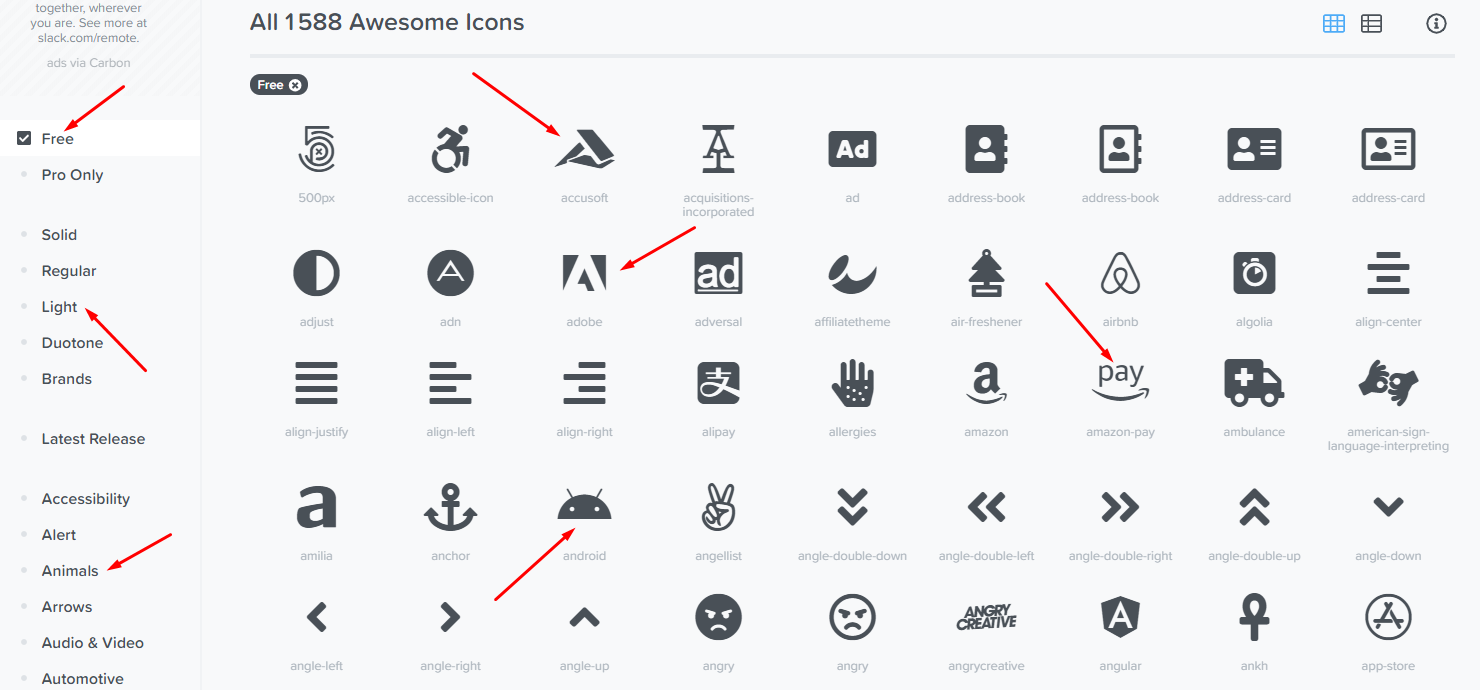
Pour savoir quel code correspond à quoi : https://fontawesome.com/


Comme vous pouvez le voir sur ce screen, vous avez le choix, catégories / icônes en tout genre
Dans le code plus haut on a donc l'icone Facebook, exemple :

Vous avez désormais tout les éléments pour innové et créer votre propre style sur vos groupes !
Pour commencer rendez vous dans votre panel admin sous > Groupes & permissions > Groupes d'utilisateurs

Cliquez sur n'importe quel groupe ou créez en un nouveau, vous pourrez voir ceci :

Ici pas besoin de class / id CSS vous pouvez entrez directement votre code CSS pour qu'il s'applique aux noms des utilisateurs du groupe, exemple :
J'ajoute ceci au code :
CSS:
color: #000000;
font-weight: bold;
text-shadow: 0 0 5px #ffaa00, 0 0 5px #ffaa00;
background: url('xxx/xxx.xxx/gif') repeat scroll 0% 0% transparent;
On peut également le faire via l'extra.css :
En insérant :
Code:
.username .username--style1337 {
color: #000000;
font-weight: bold;
text-shadow: 0 0 5px #ffaa00, 0 0 5px #ffaa00;
background: url('url_de_l.image') repeat scroll 0% 0% transparent;
}
On a ici "1337", donc dans le code on met : .username .username--style1337 { code }
Tout ça c'était pour les effets, couleurs / images de fond
Comment ajouté des icônes avant le pseudo en fonction du groupe ?
Dans l'extra.css :
Code:
.username .username--style1337:before {
content: "\f230";
font-family: FontAwesome;
margin-right: 5px;
margin-left: 2px;
display: inline-block;
}On choisi l'icone avec : content: "\xxxx"
Pour savoir quel code correspond à quoi : https://fontawesome.com/


Comme vous pouvez le voir sur ce screen, vous avez le choix, catégories / icônes en tout genre
Dans le code plus haut on a donc l'icone Facebook, exemple :

Vous avez désormais tout les éléments pour innové et créer votre propre style sur vos groupes !